Introducción
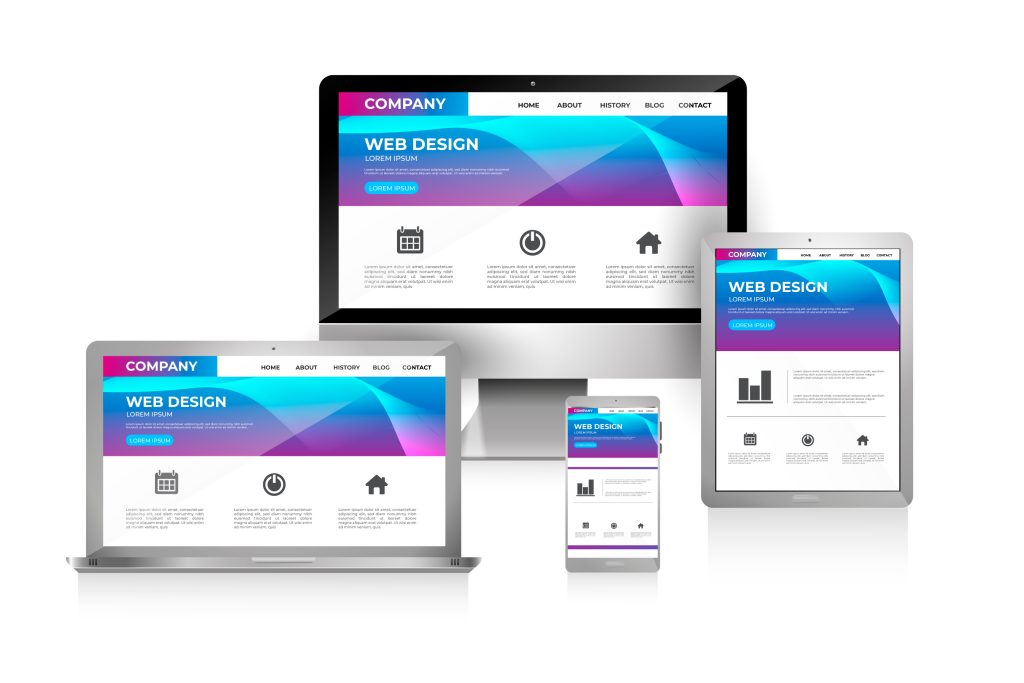
Una página web responsive, en el mundo actual no es una opción, sino que es una necesidad absoluta, para que todo el mundo pueda acceder desde diversos dispositivos, y aun así en todos ellos la página sea accesible y funcional, es un pilar fundamental para ofrecer una experiencia de usuario óptima.
El concepto de «Responsive Web Design» (RWD) se centra en crear sitios que proporcionen una experiencia de visualización óptima a través de los distintos dispositivos que existen (desde teléfonos inteligentes hasta tabletas y ordenadores de escritorio), es decir, fácil lectura y navegación con un mínimo de redimensionamiento, paneo y desplazamiento.
Para lograr esto, se han establecido ciertos requisitos básicos y mejores prácticas que garantizan la adaptabilidad de las páginas web, como podría ser rejillas fluidas, imágenes flexibles, el testing exhaustivo en diferentes dispositivos y una buena resolución, Además las páginas no responsive afectan significativamente en el posicionamiento SEO, por ese motivo los pilares son la adaptabilidad y la flexibilidad.
Tabla de contenidos
Los 4 requisitos básicos
Uso de media queries en CSS:
Esto permite modificar el estilo de la página web en los diversos dispositivos en el que se visualice. Con esta herramienta se puede crear diferentes anchos de pantalla, orientaciones (horizontal o vertical) y algunos ajustes más. Son fundamentales para asegurando una experiencia de usuario coherente y accesible adaptada a tu diseño a móviles, tabletas y escritorios.

Diseño web flexible (Fluid Grids):
El sistema de rejilla fluido es base en proporciones para la distribución del contenido, en vez de valores fijos como píxeles o puntos. Gracias a estas proporciones permite que el contenido se distribuya y ajustes de forma automática en las distintas pantallas. Los distintos elementos como columnas, imágenes y texto, se expanden o contraen en los límites de su contenedor para que sea funcional y además mantenga la estética.

Imágenes flexibles y responsive:
El tamaño de las imágenes o de los diversos medios también deben escalarse hacia arriba o hacia abajo de manera proporcional, manteniendo su aspecto. Puedes lograr esto mediante CSS, especificando max-width: 100%; y height: auto; para las imágenes.
Testing y optimización para diferentes dispositivos:
Es crucial probar tu página web en varios dispositivos y navegadores para asegurarte que tenga un diseño fluido y medios flexibles. Puedes utilizar diferentes herramientas para desarrolladores de Chrome para previsualizar tu sitio en diferentes tamaños de pantalla y asegurarte de que se vea y funcione bien en todas las situaciones.

Conclusión
En conclusión, incorporar estos cuatro requisitos básicos te permitirá crear una página web responsiva efectiva, mejorando la experiencia del usuario y asegurando que tu sitio sea accesible, adaptada a los diferentes dispositivos y además con un buen posicionamiento SEO.